
Pon videos en tu web con el mínimo impacto en el tiempo de carga.
Cargar el video directamente desde YouTube, Vimeo u otra plataforma externa.
Atributo preload en la etiqueta video.
Carga diferida del video (Lazy load).
La carga de un video puede ralentizar la carga de una página web, esto influye tanto en el posicionamiento SEO en motores de búsqueda como en la experiencia de usuario al hacer que la web tarde más en aparecer. En este tutorial vamos varios consejos para cargar de la manera más eficiente posible este tipo de contenido.
Cargar el video directamente desde YouTube, Vimeo u otra plataforma externa.
Con esta forma ahorramos espacio y ancho de banda en nuestro servidor además de confiar la carga a plataformas especializadas en servir este tipo de contenido que, por lo general, serán mucho más rápidas que nuestro hosting.
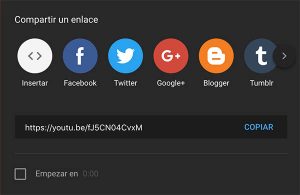
Para hacerlo desde YouTube, vamos al video en cuestión y hacemos click en el botón compartir.

Ahora pulsamos sobre insertar, copiamos el código que nos muestra (<iframe…></iframe>) y lo metemos en nuestra web.

Atributo preload en la etiqueta video.
La etiqueta PRELOAD sirve para avisar al navegador de qué contenidos debe cargar al inicio y cuales no, puede tener 3 valores:
- Auto: Si se quiere que el video cargue completamente con el resto de contenido.
- Metadata: Sólo cargará los metadatos del vídeo con el resto del contenido.
- None: El navegador cargará el video después de los contenidos de la página.
Para nuestro caso usaremos la última opción de la siguiente forma:
<video preload="none">...</video>
Carga diferida del video (Lazy load).
Esta técnica se basa en poner una imagen inicial de muy poco peso y calidad que, una vez el usuario haga scroll hasta el video, será sustituido por este, con esto evitas cargar contenido si el usuario no lo ve además de cargar después de que el contenido principal lo haga.
Si usais un gestor de contenido como WordPress hay a vuestra disposición muchos plugins para hacerlo, simplemente habrá que instalarlo, por ejemplo: Lazy Load For Videos
Si no, nos toca picar código, para esto existen varias librerías disponibles, nosotros usaremos jQuery Lazy.
Descargamos la librería y la referenciamos en la web después de jQuery.
<script type="text/javascript" src="/ruta/a/libreria/jquery.lazy.min.js"></script> <script type="text/javascript" src="/ruta/a/libreria/jquery.lazy.plugins.min.js"></script>
Ahora cargamos este script y listo.
(function($) {
$.Lazy('av', ['audio', 'video'], function(element, response) { });
})(window.jQuery);



